Bernie Needs A Walk
Spring 2020 • Digital Media Design • P5.play Javascript Game
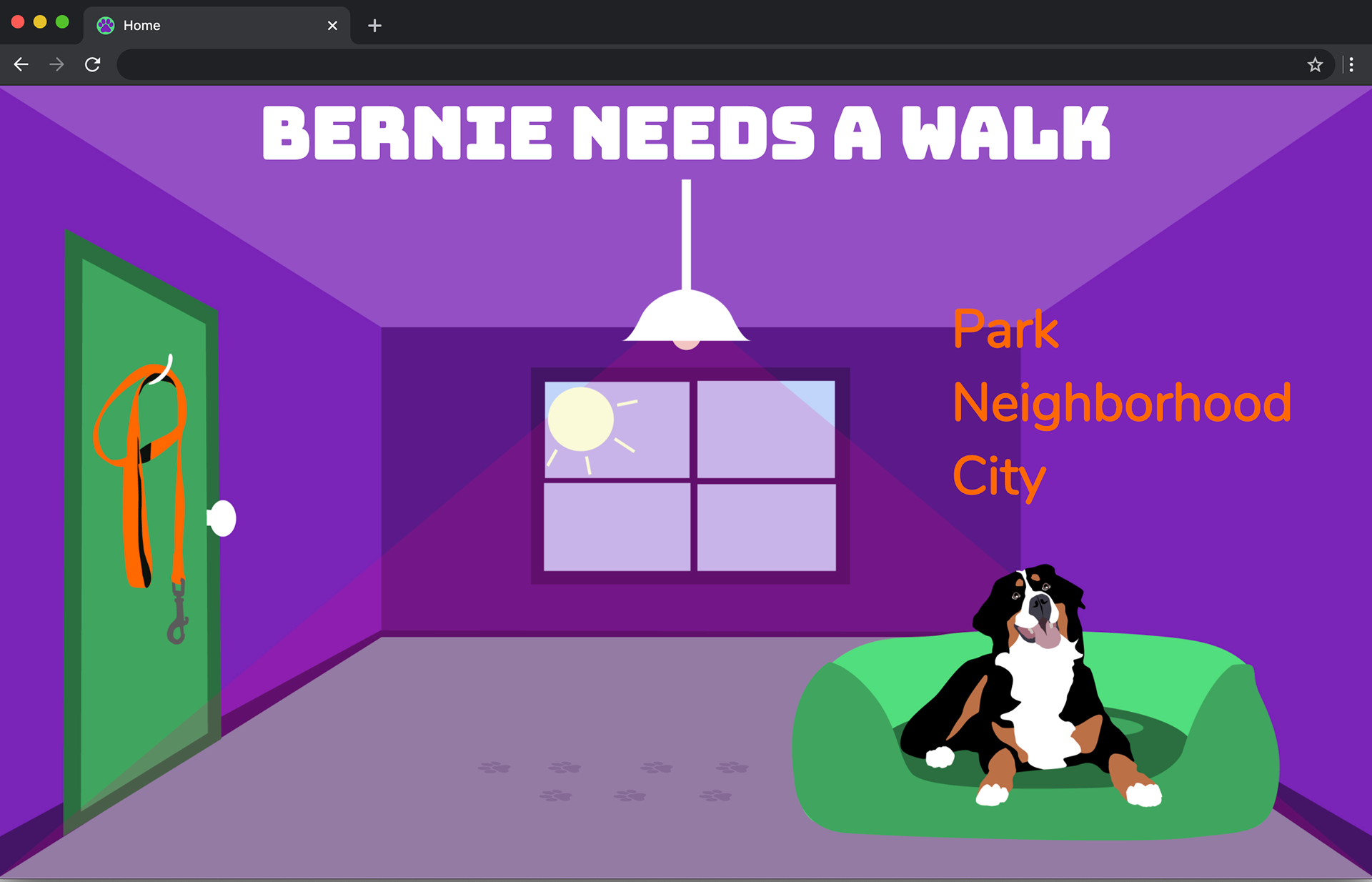
Above is a video demonstration of the final project for a digital media design class. The assignment was to create a website with three different levels in a game that relate to each other, using P5.play Javascript, HTML, and CSS. The aim was to utilize a template from the P5.play website and make it our own to become more familiar with P5.play and the potential it has to create games. My goal was to design something playful and cohesive.

Brainstorming

Moodboard

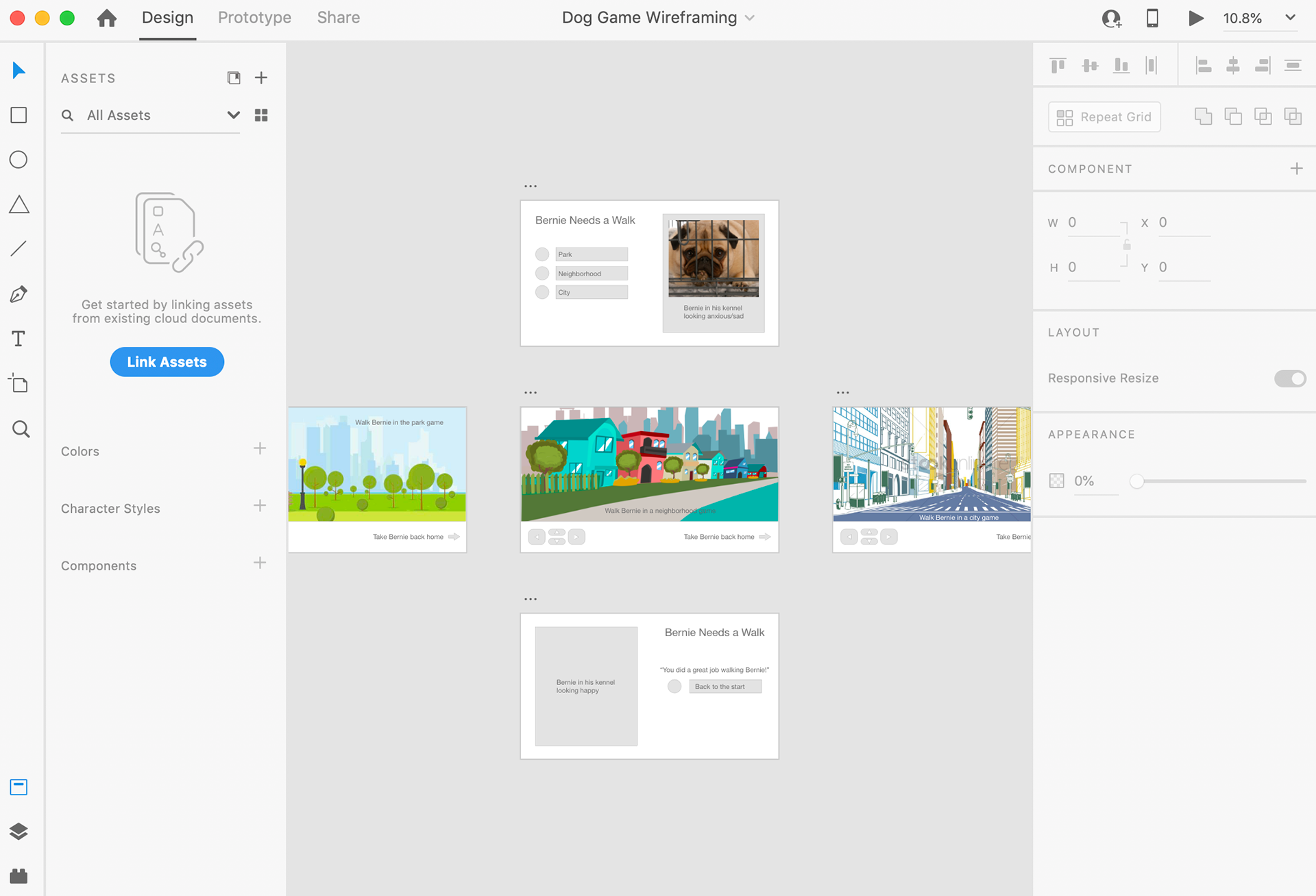
Adobe XD Wireframe
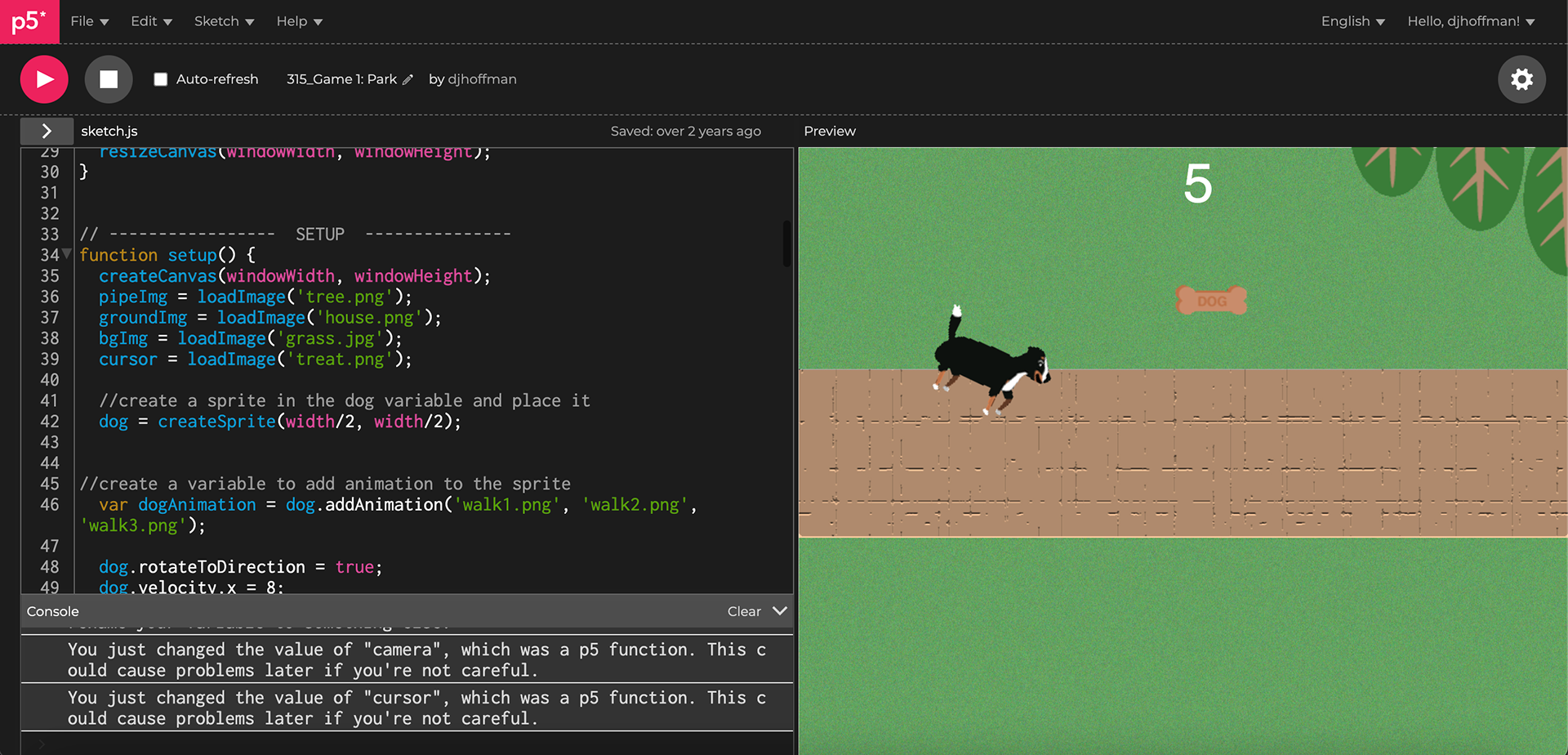
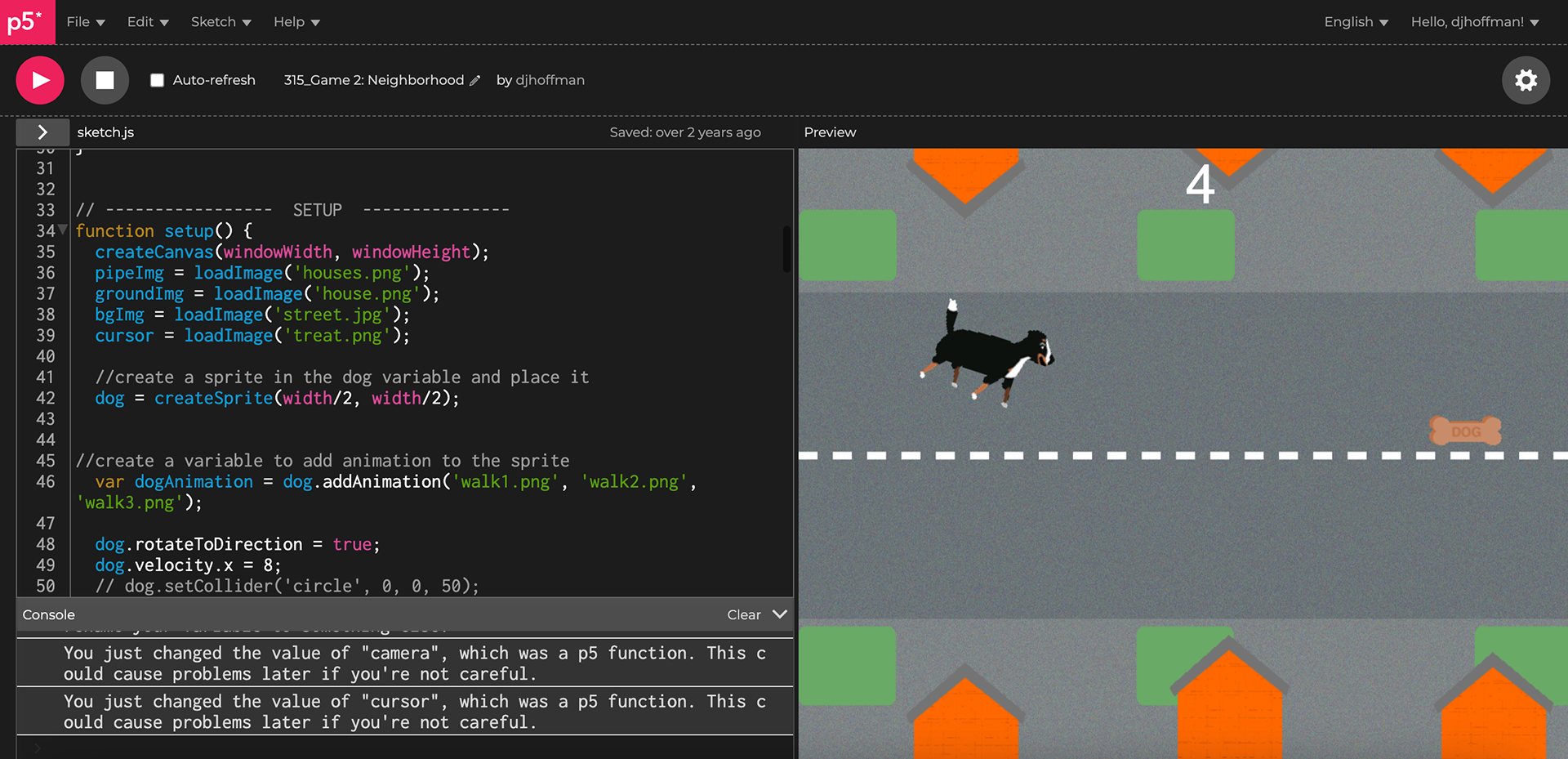
After ideating, I decided the concept would be based on a Bernese Mountain dog named Bernie. After creating a mood board and a rough wireframe using Adobe XD I made the assets in Adobe Illustrator. I then used the flappy bird template from the P5.play website to create the three levels. The first level is a neighborhood, the second a park, and the third is a city. I also created all the background music in Garage Band. Each level gets progressively harder with changes in speed and velocity. When the dog collides with an object like a tree or house, the game navigates to an end screen where it can be seen that Bernie had a good walk, and time has progressed because it's dark outside. There is then the option to choose another location to walk the dog.

P5.Play Javascript - Park

P5.Play Javascript - Neighborhood

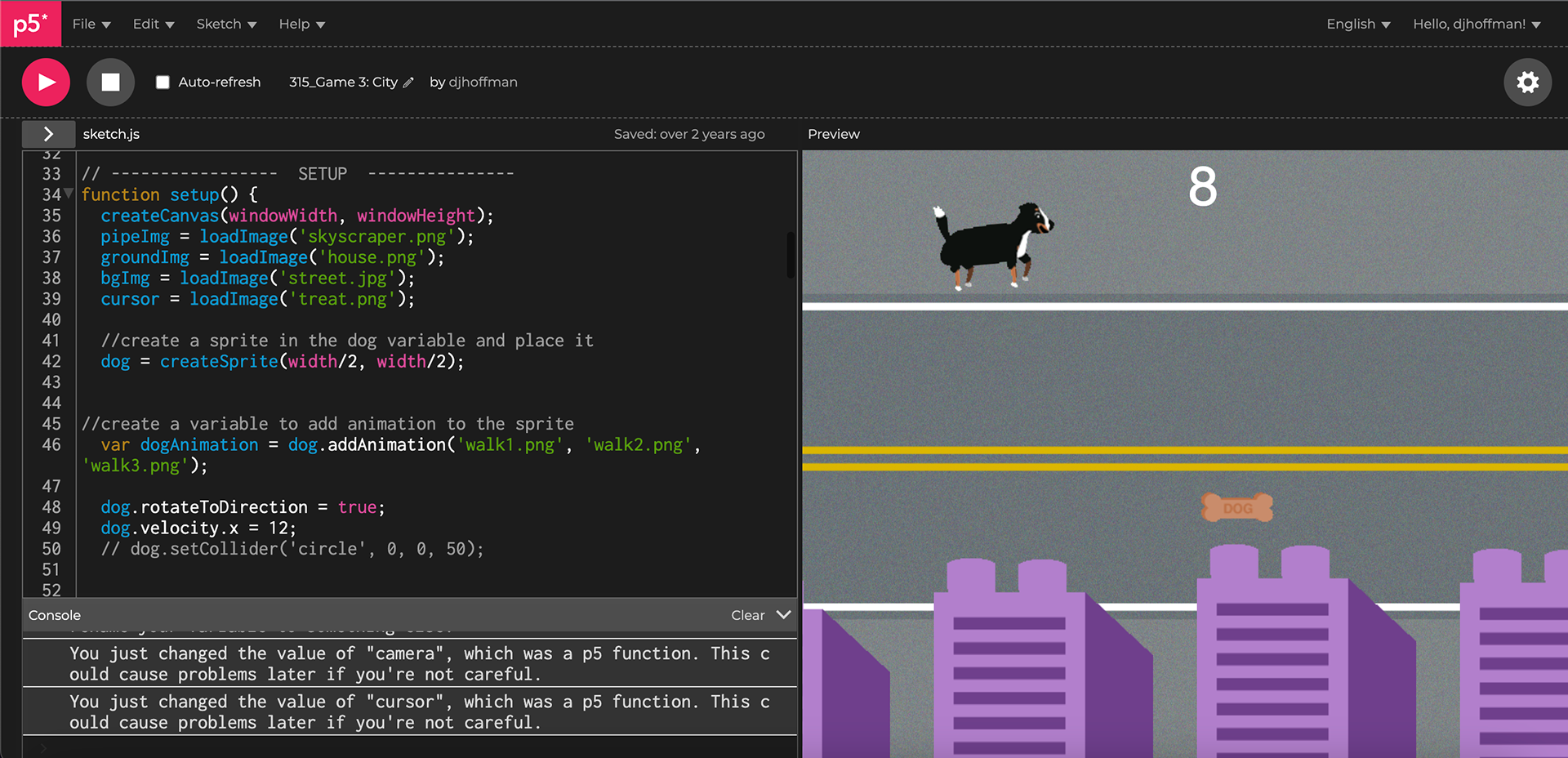
P5.Play Javascript - City

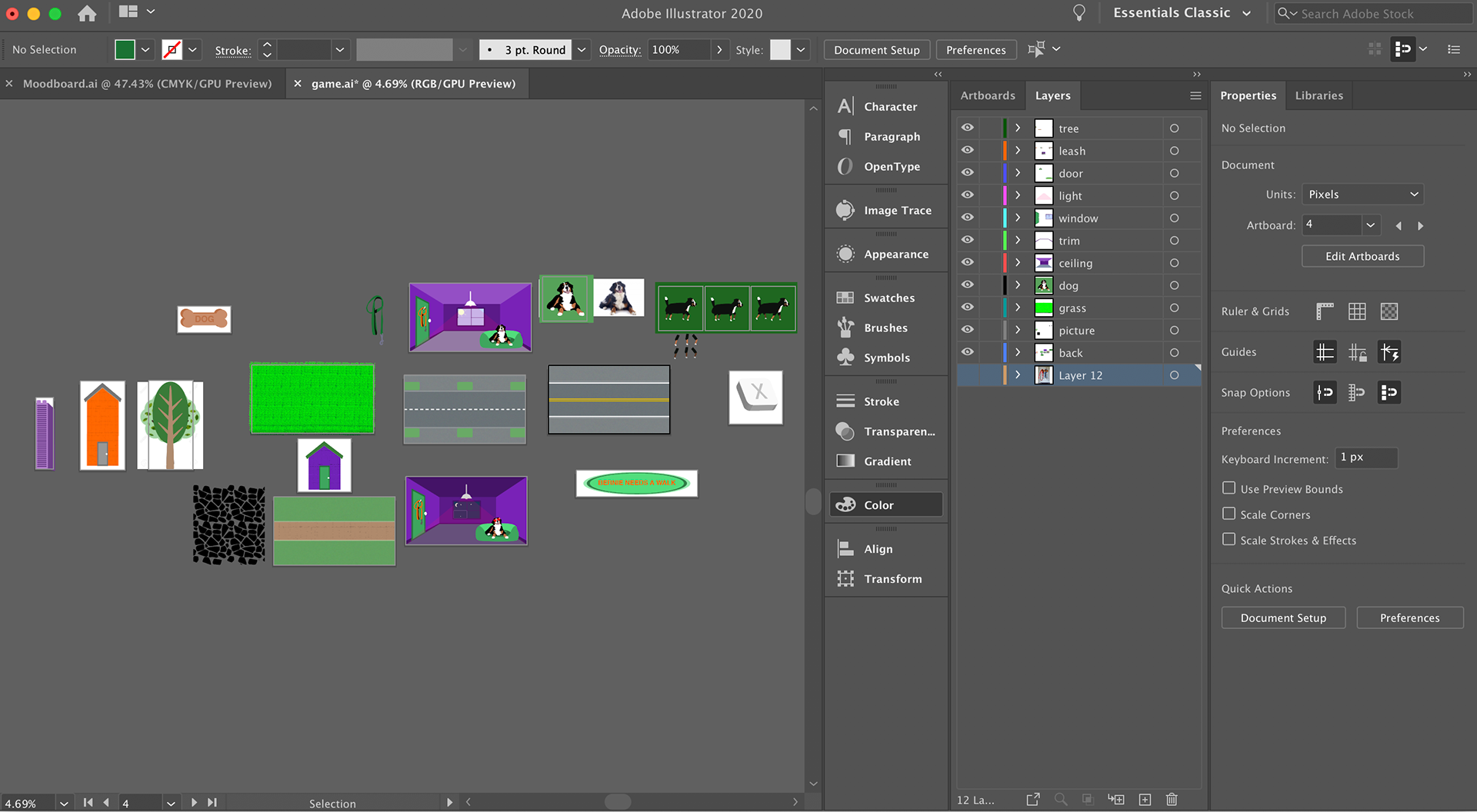
Adobe Illustrator Asset Creation